Создай свой уникальный блок, где можно редактировать каждый элемент. Проектируй сайт из блоков на Тильде, если что-то не хватает, добавь Zero Block.



Управляй каждой деталью

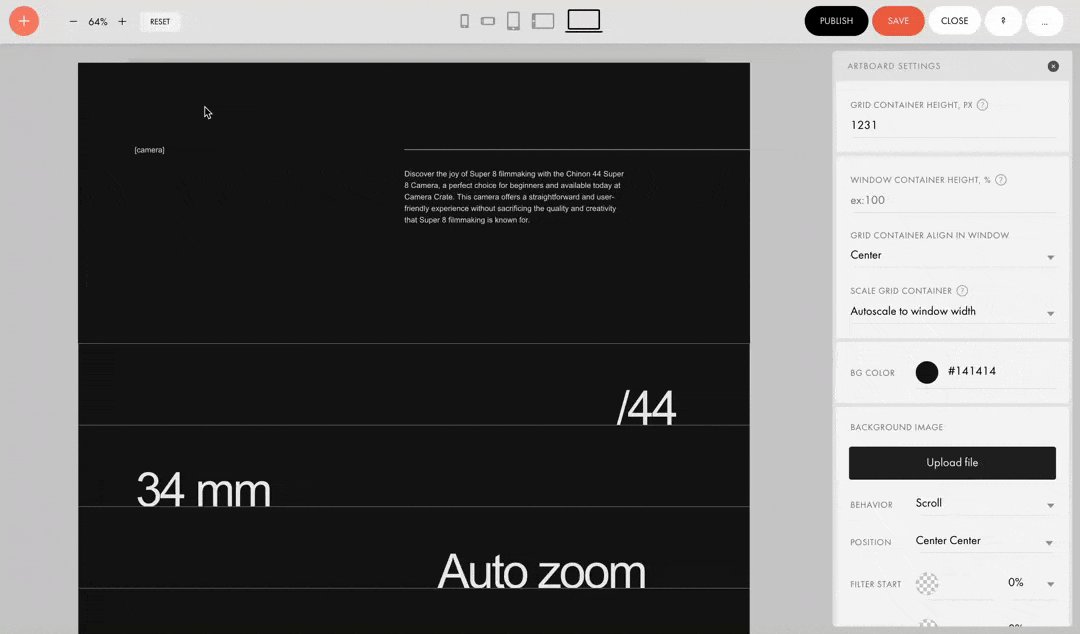
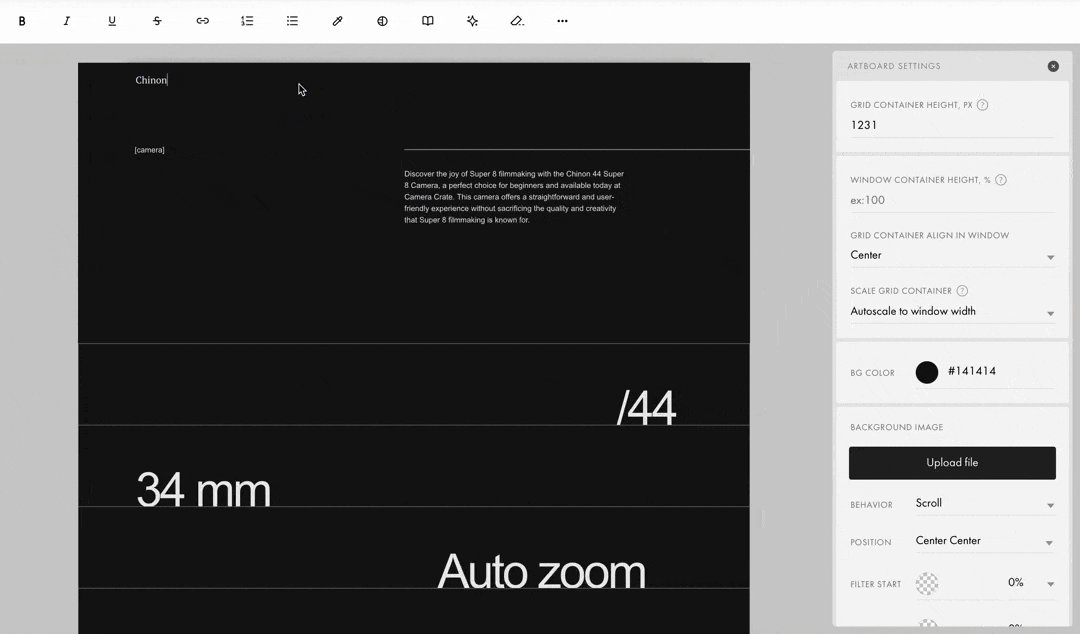
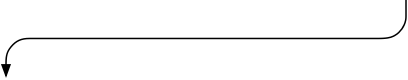
Zero Block


Zero Block — формат для профессиональных дизайнеров, который позволяет полное редактирование
всех элементов сайта



ВЫХОДИ
ЗА РАМКИ
ЗА РАМКИ


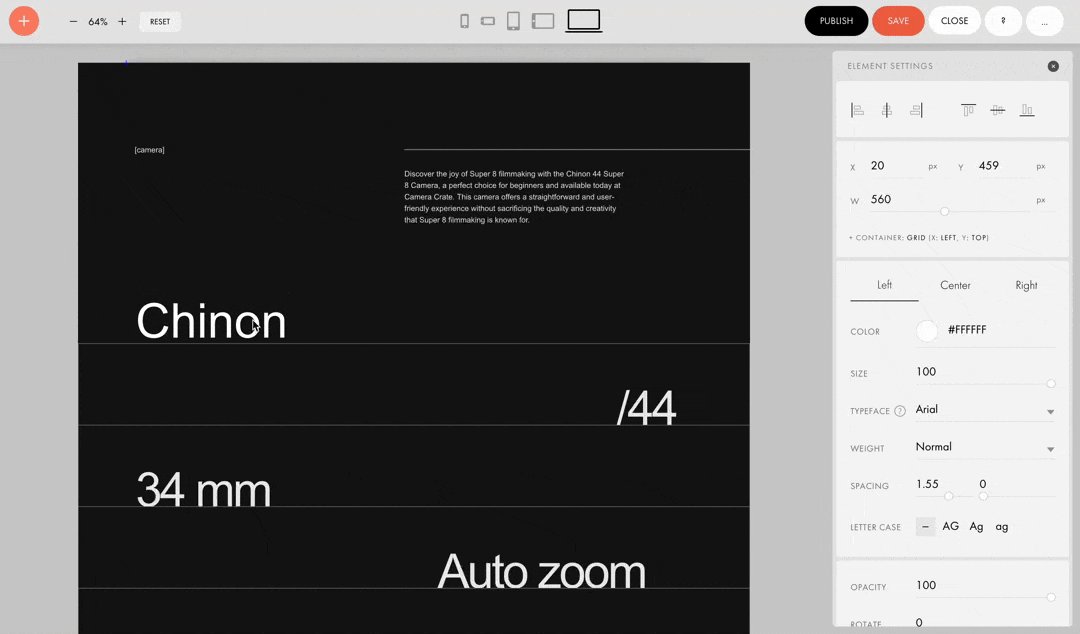
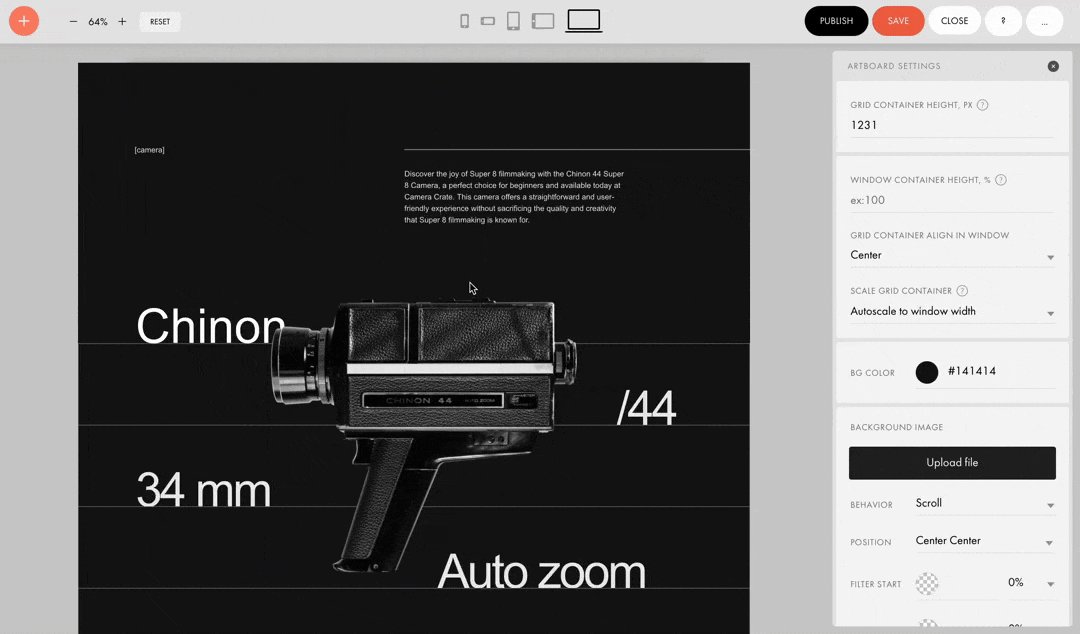
ОПРЕДЕЛЯЙ МЕСТОПОЛОЖЕНИЕ КАЖДОГО ЭЛЕМЕНТА


УПРАВЛЯЙ ПРОСТРАНСТВОМ



РЕГУЛИРУЙ ВИД
САЙТА НА ЛЮБОМ
УСТРОЙСТВЕ
САЙТА НА ЛЮБОМ
УСТРОЙСТВЕ

КАК РАБОТАЕТ BLOCK ZERO
1.
Создай сайт


2.
Добавь нулевой блок

3.
Редактируй дизайн


4.

Настрой адаптивность
Переключай вид устройства, чтобы изменить сайт для разных разрешений


5.
Классный сайт готов!

ИНСТРУМЕНТЫ
Привязка к краям экрана





Автоскейл элементов
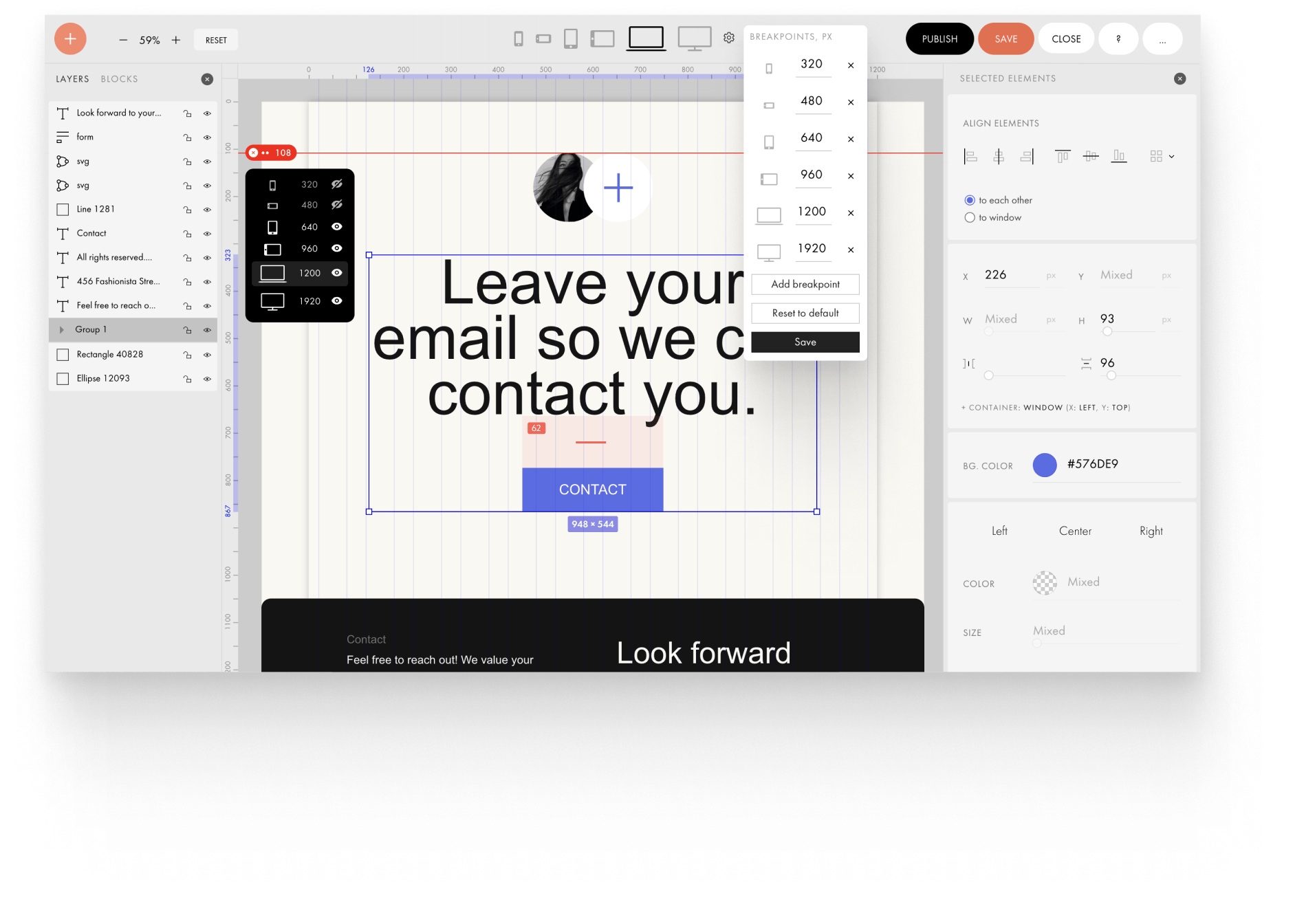
Брейкпоинты
Автолейауты
Анимация
Слои



Типографика
Галереи
Вставка HTML


Тултипы

Видео


Шейпы
Вектор
Прозрачность

Формы


Удобное выравнивание элементов

Линейки и подсветка элементов
Гибкая настройка разрешения экранов
Гибкая настройка направляющих
Удобная панель слоев
Удобное редактирование отступов между элементами

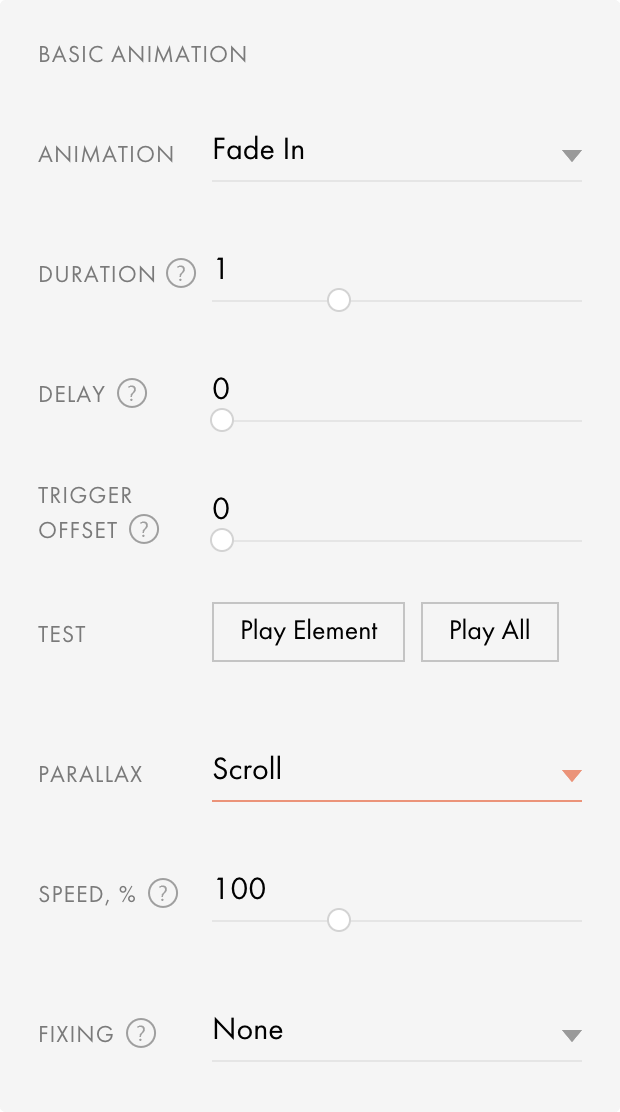
Анимация появления


Параллакс элементов

Фиксация элементов

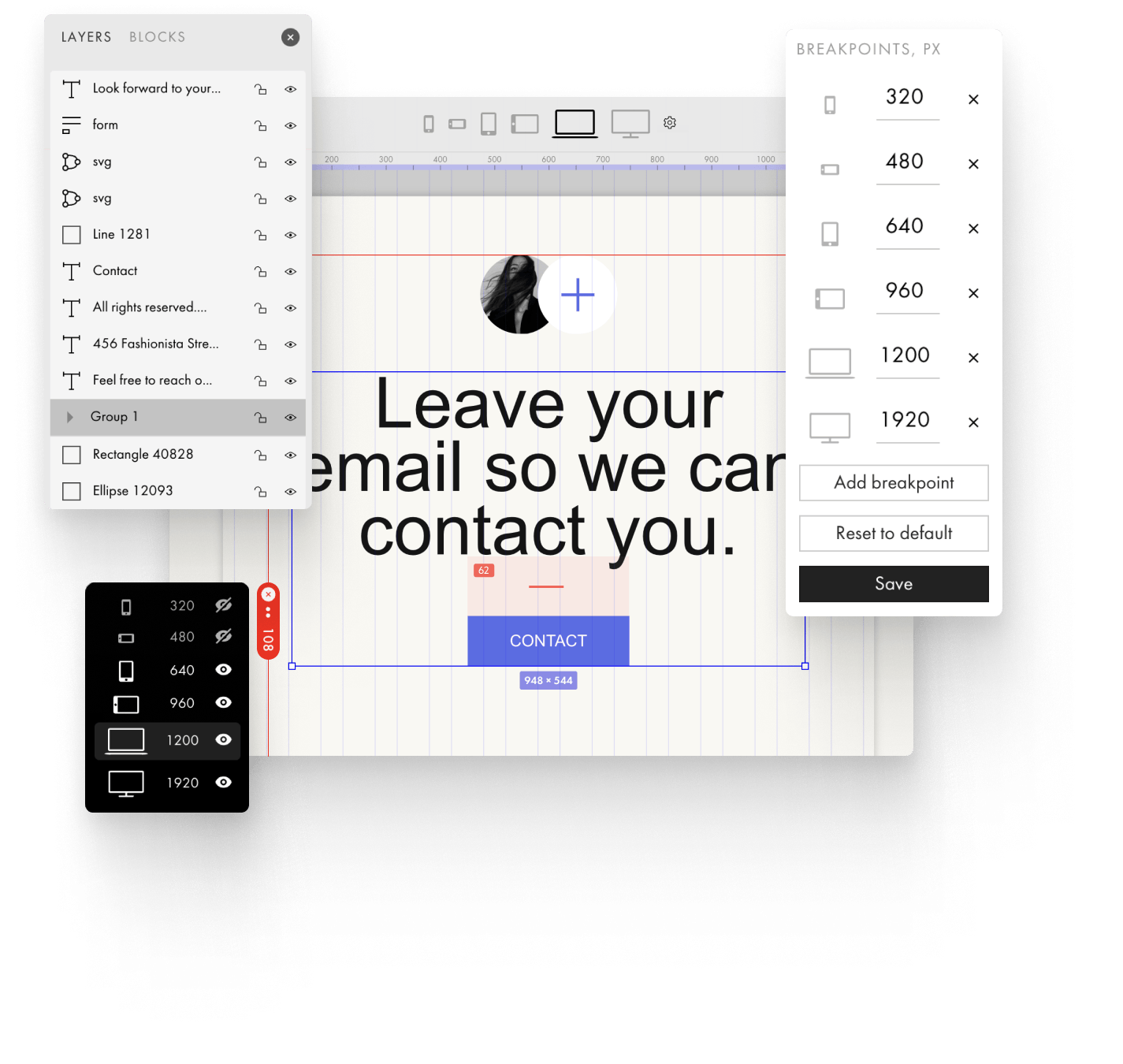
ОЖИВЛЯЙ ЭЛЕМЕНТЫ С ПОМОЩЬЮ АНИМАЦИИ

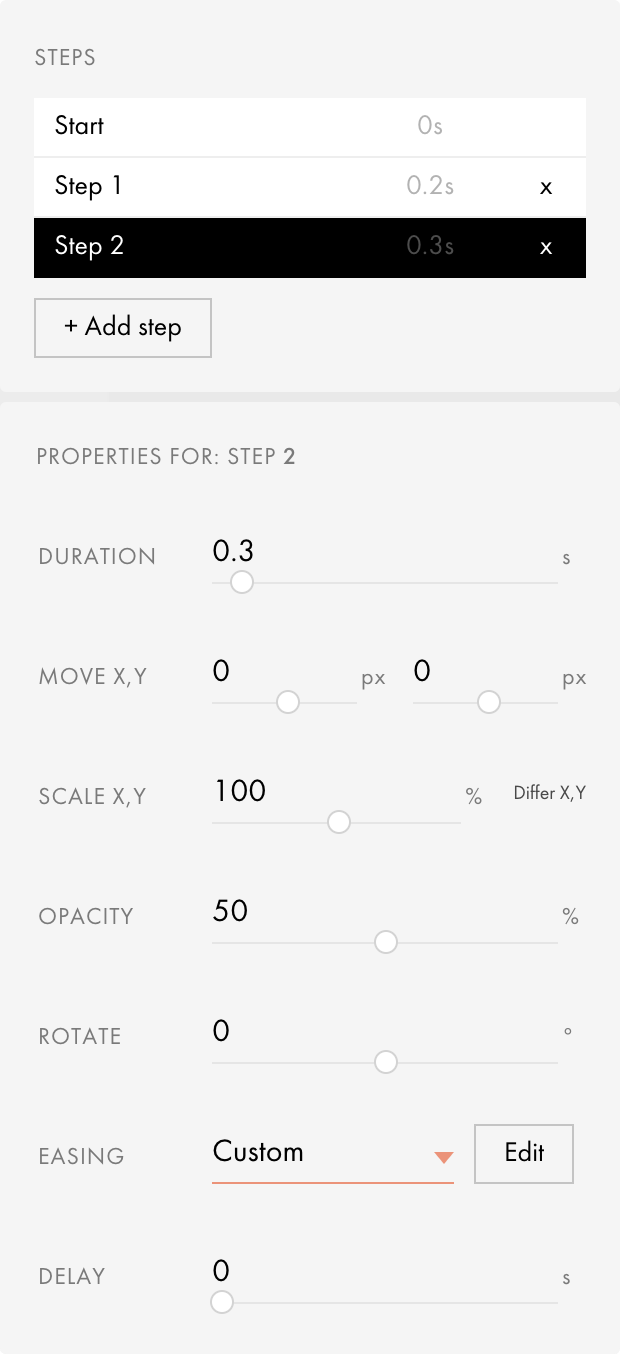
Пошаговая анимация

Выбирай между пятью видами пошаговой анимации: элемент на экране, блок на экране, анимация по скроллу, ховеру или клику
Делай анимацию бесконечной
Добавляй шаги анимации, настраивай их расстояние, позиционирование, размер и прозрачность
Элементы могут появляться через прозрачность (сверху, снизу, справа и слева), увеличение и уменьшение
Задавай параллакс элементов относительно скрола или мыши, с увеличенной или уменьшенной скоростью
Редактирование Easing
Триггеры старта


Выбирай область старта анимации: верх, центр или низ экрана
Гибко настраивай плавность анимации
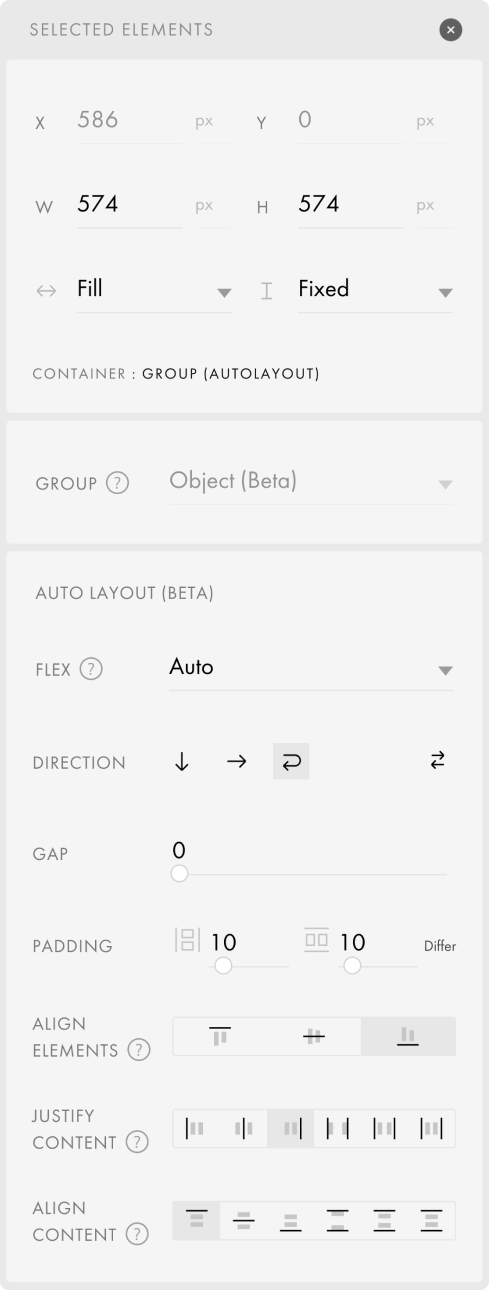
Используй автолейауты для быстрой вёрстки
Auto Layout в Zero Block помогают быстрее верстать сайт и адаптировать его под разные устройства. Вы задаёте правила, как элементы должны вести себя при изменении размеров и редактировании контента, а дизайн автоматически под них подстраивается.

Обучающий вебинар по автолейаутам

Группировка элементов и вложенность

Удобное редактирование отступов

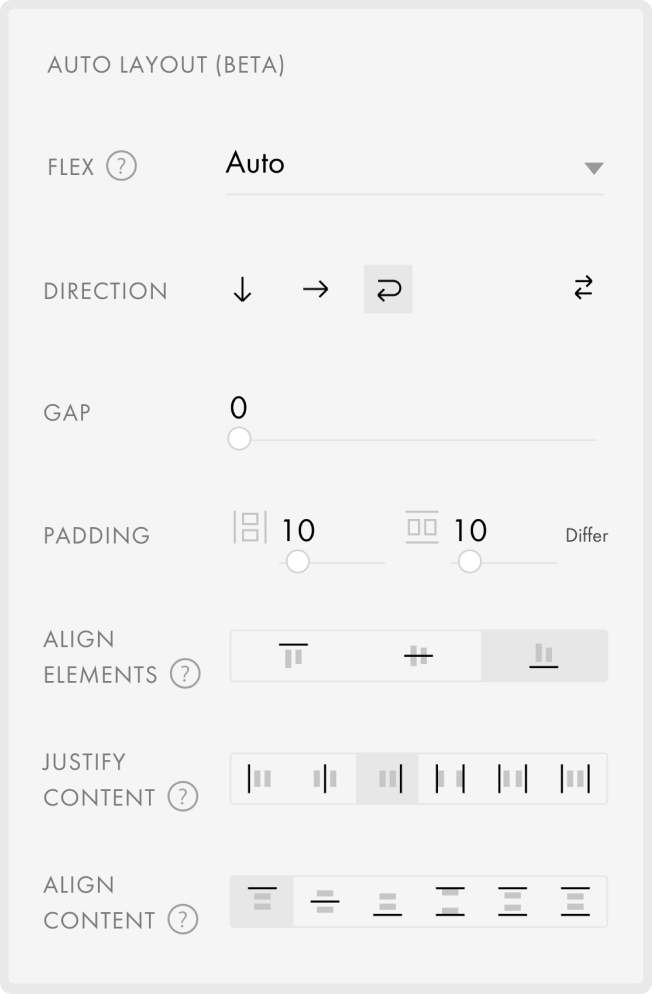
Гибкое выравнивание

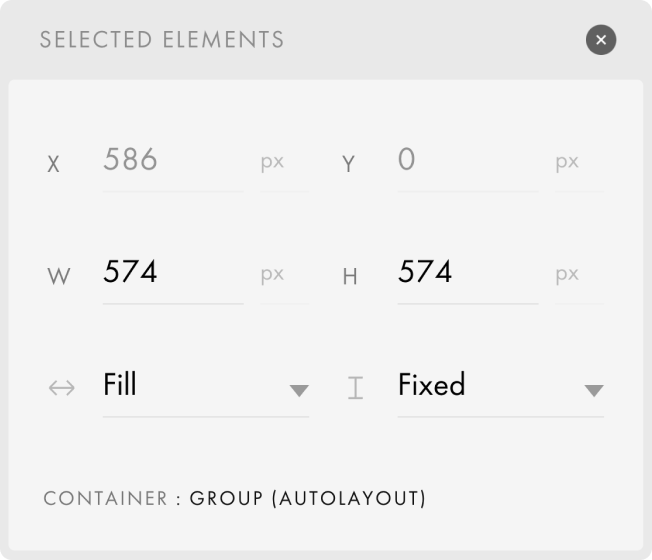
Автоматическое изменение размеров элементов

Быстрая адаптация под разные устройства

Autolayout для всего артборда Zero Block




Указывают, как элементы группы будут влиять на размер контейнера. Если задать Hug, он подстроится под контент, если Fixed — ширина останется фиксированной
Указывает размеры отступов между элементами группы и её границами
Задаёт отступ между элементами внутри автолейаута
Настройка выравнивания, доступная только для направления Wrap
Выравнивает элемент группы по оси, отличной от оси в настройке Align Elements
Настраивает выравнивания элементов группы по основной оси
Настраивает, как выстроятся элементы внутри автолейаута: вертикально, горизонтально или с переносом на новую строку
Благодаря настройке Fill элемент внутри автолейаута автоматически подстроится под его размеры по ширине и/или высоте


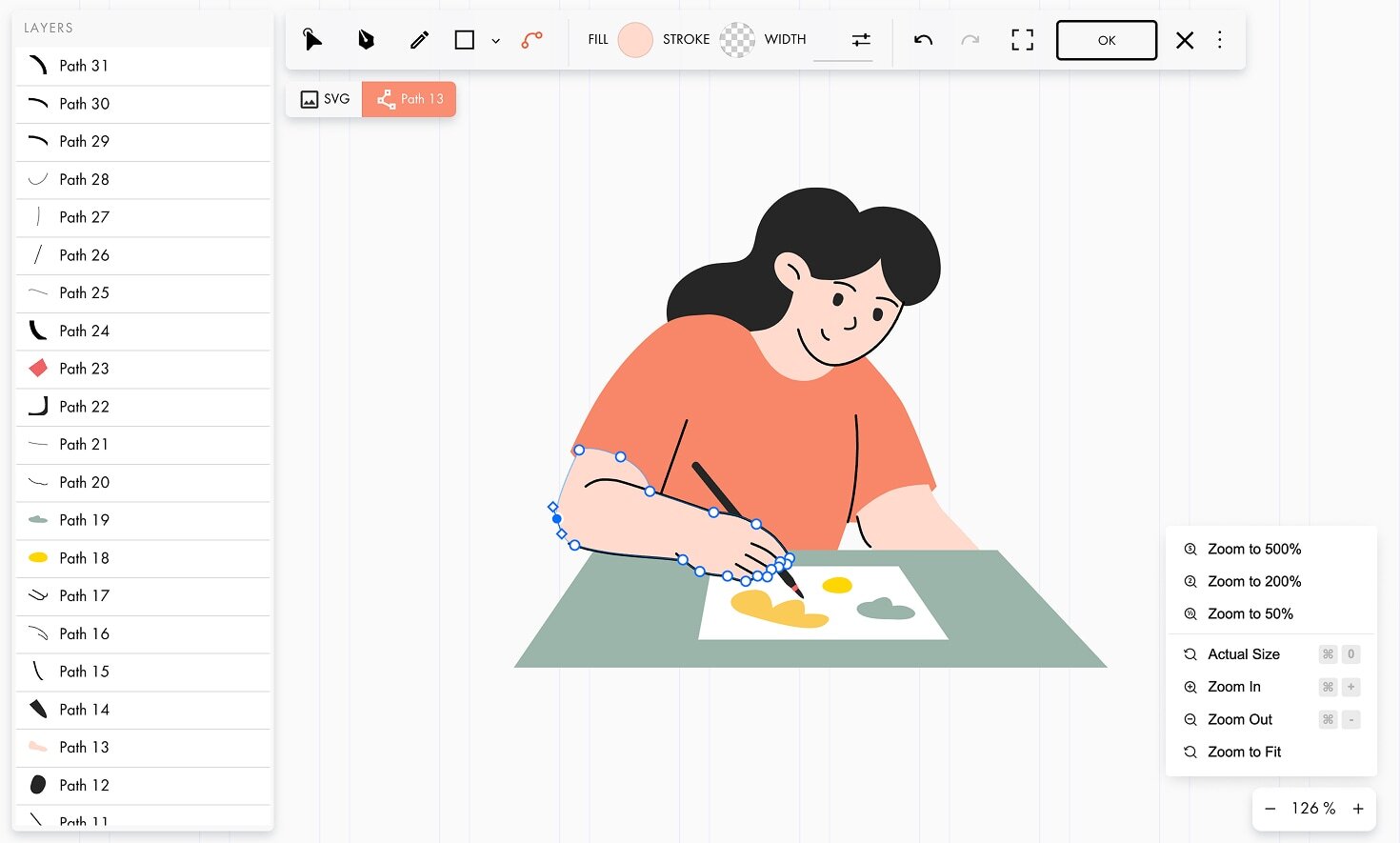
Создавай и редактируй векторные элементы
Встроенный в Тильду векторный редактор позволяет рисовать и редактировать векторы, не выходя из Zero Block.

Рисование фигур от руки
Настройки заливки и обводки
Используй Viewbox, чтобы кадрировать вектор и редактировать размер свободного пространства вокруг него
Управление масштабом холста
Удобная панель работы со слоями
Рисуй многоугольники, звёзды и другие фигуры
Создание векторных элементов с помощью прямых и изогнутых линий
Рисуй от руки или с помощью кривых, используй заготовленные фигуры и другие инструменты для создания иллюстрации


ЧИТАЙ УЧЕБНИК ПО АНИМАЦИИ В ВЕБЕ:


В учебнике есть примеры популярных приемов в веб-анимации и инструкции по тому, как повторить анимацию в редакторе Тильды
СМОТРИ ОБУЧАЮЩИЕ РУКОВОДСТВА И ВЕБИНАРЫ:
Обучающие руководства и вебинары помогут быстрее познакомиться со всеми возможностями анимации в Tilda Zero Block.












Можно создать весь сайт
из нулевых блоков или использовать их в сочетании с основными блоками Тильды
из нулевых блоков или использовать их в сочетании с основными блоками Тильды


Нулевой блок — отличная находка! В этом режиме можно действительно работать практически без ограничений.
Сергей Попков,
Owner/Partner AIC
Owner/Partner AIC
Zero Block — идеальный инструмент для дизайнеров! Можно свободно перемещать элементы, изменять их размеры, цвета и стили, что дает полный контроль над дизайном.
Егор Зеленый,
Дизайнер/Тильда
Дизайнер/Тильда
© Tilda Publishing. Этот сайт сделан также на Тильде с использованием нулевого блока. Написать нам: team@tilda.cc